Picking Billy’s best.
So there’s this character in my game named Billy. He’s a really pathetic and annoying guy that’s put in charge of being the main character’s mentor. Recently, I finished ... Read more
Share This
The Basics of Gameplay Explained
As I described earlier in the “My Trailer Needs Work” article, I’ve not done a great job of showing gamers what playing The Godkiller is like. They mostly yawned through ... Read more
Share This
What Do Game VO Actors Need? Scripts!
In June, I want to record all the voiceovers for the game I’m working on, a puzzle adventure game called The Godkiller. I used to run a VO studio, so I’ve got strong ideas of ... Read more
Share This
The Walk-and-Talk
I love a good walk-and-talk, in real life, in movies/TV, and especially, in video games. Following Wheatley around in Portal 2 while he gave dubious advice was a blast. I knew that those ... Read more
Share This
Building the Beard with Help
I don’t do all the work on The Godkiller. My little budget on the game is enough to let me hire a few contractors here and there. When I started the game, I thought I’d do all the ... Read more
Share This
What is this man thinking?
I’ve got a habit of acting out in my head what I think a video game character might be thinking. Even when it serves no purpose but to amuse me. If I’m playing Super Mario Brothers, ... Read more
Share This
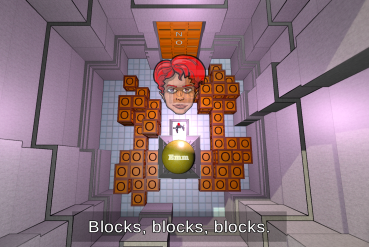
Top 5 reasons why my blocks are not soko-ban blocks.
People look at my game, The Godkiller, and they think, “oh, great, another block-pushing game.” I get it, I get it. I too, am a bit fatigued with soko-ban-style block-pushing. I even ... Read more
Share This
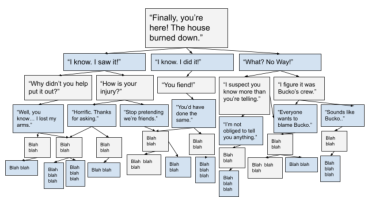
Interruptible Dialogue
There have been times when I sat down to design interactive dialogue, and it just sprawled out of control. I try to get clever and make the dialogue reflect all kinds of nuances. I sometimes ... Read more
Share This
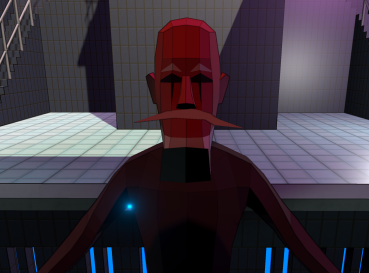
Creating an interactive song.
So I needed something for this nifty bird to say. His name is Plundy. The 3D model was made by Ian Zimmerman, a cool guy I met on my Twitch stream. Ian very specifically targeted the low-poly ... Read more
Share This